React Native 2022 Kurulum
Merhaba arkadaşlar bir önceki React Natıve Yazımda Kurulumu ve Kurulum için gereken adımların olduğu bir yazı yazmıştım. Şimdi ise React native'de yaptığımız uygulamaların arayüzlerine reklamlar ekleyerek gelir elde edebileceğimiz google'ın sunduğu bir react native kütüphanesinin kurulumunu anlatacağım. bu konu ile ilgili Türkçe kaynak olmadığından oldukça detaylı şekilde yazacağım umarım işinize yarar.
Uygulamamıza Kütüphaneyi dahil etme
İlk olarak React native iap kütüphanesini kendi projemize dahil etmemiz gerek bu nedenle ister Google react-native-iap yazarak istersenizde buraya tıklayarak kullanıcağımız kütüphanenin sayfasına gidebilirsiniz.
İlk olarak npm install --save react-native-iap komutu ile yukarıda bahsettiğimiz işlemi yaparak kütüphaneyi uygulamamıza ekliyoruz. Ekledikten sonra React Native v60'tan düşük bir versiyon kullanıyorsanız linkleme işlemini kendi yapamanız gerek React Natşve v60'tab büyük ise sadece react-native link react-native-iap kodunu çalıştırmanız yeterli şuana kadar hiçbir sorun ile karşılaşmadı iseniz kütüphaneyi başarılı bir şekilde projenize ekleyip linklemiş oldunuz bundan sonraki işlemleri kendi içlerinde maddeleyerek anlatmaya devam edelim.
AndroidManifest.xml Kullanıcı izinleri Ekleme
proje ana klasörünüz üzerinden android/app/src/main/AndroidManifest.xml yoluna giderek alanına
kodunu ekliyoruz bu kod ile Google Play'de Faturalandırma penceresine erişimimiz sağlanacak yazının devamında anlatıyor olacağım.
Örnek Kodları Kullanmak
Örnek kodları incelediğinizde çok fazla kod ile tüm özellikleri kullanmayı göstermişler fakat bu kodların çoğu uygulamalarda hata veriyor yada tam olarak çalışmıyor. Bu yüzden ben direkt olarak sadece uygulama içi satın alma örneğinden gideceğim hem aklımız karışmasın hem hatalarla boğuşmayalım.
ilk önce indirdiğimiz kütüphaneyi ister örnek bir sayfa oluşturup istersenizde kullanmak istediğiniz sayfaya çağırmanız gerek. bunu için aşağıdaki kodu projemizin import bölümüne ekleyin.
import * as RNIap from 'react-native-iap';kodu ekledikten sonra react-native-iap klasoründeki bütün fonksiyonları RNIap değişkeni ile kullanmamızı sağladık. Daha sonra uygulamamızda kullanmaız için bir const değişkeni oluşturarak ios ve android reklam ıd'lerini belirtmemiz gerek. Aşağıda bunun kütüphanedeki örneğini paylaşıyorum kendinize uydurup projenize ekleyin.
const itemSkus = Platform.select({ ios: [ 'com.example.item1' ], android: [ 'item1', 'android.test.prus' ]});Bunlarıda yaptıktan sonra gel gelelim uygulamamızdaki reklam ıd'lerini reactnative-iap ile çekmeye sayfanız class yapısında ise componentDidMount() fonksiyonu içine ilgili kodumuzu yapıştırmamız gerek bu bizim uygulamamızdaki idleri uygulama başladığı an çekmeye yarayacak.
async componentDidMount() { try { const products: Product[] = await RNIap.getProducts(itemSkus); this.setState({ products }); } catch(err) { console.warn(err); // standardized err.code and err.message available } }bu kodumuzuda ekledikten sonra products değişkenimizdeki ıdleri yazacağımız küçük bir fonksiyonla click ettireceğiz.
requestPurchase = async (sku: string) => { try { await RNIap.requestPurchase(sku, false); } catch (err) { console.warn(err.code, err.message); } } requestSubscription = async (sku: string) => { try { await RNIap.requestSubscription(sku); } catch (err) { console.warn(err.code, err.message); } }Yukarıda Abonelik ve Uygulama içi satın alma olarak iki fonksiyon oluşturulmuş durumda durumunuza uygun kodu buton veya türevleri ile click ettirebilirsiniz
onPress={() => this.requestPurchase('item1')}şeklinde fakat debug ortamında bunu çalıştıramayacağımızdan Google'ın dokumantasyonundan test kodlarını kullanmaız gerek bunlar
android.test.purchasedandroid.test.canceledandroid.test.refundedandroid.test.item_unavailable
örnek olarak android.test.purchased kodunu deneyelim.
onPress={() => this.requestPurchase('android.test.purchased')}işlem bu kadar butonumuza bastığımızda fake bir satın alma sayfası açılacak
Gerçek ortamda çalıştırma ve Örnek kod
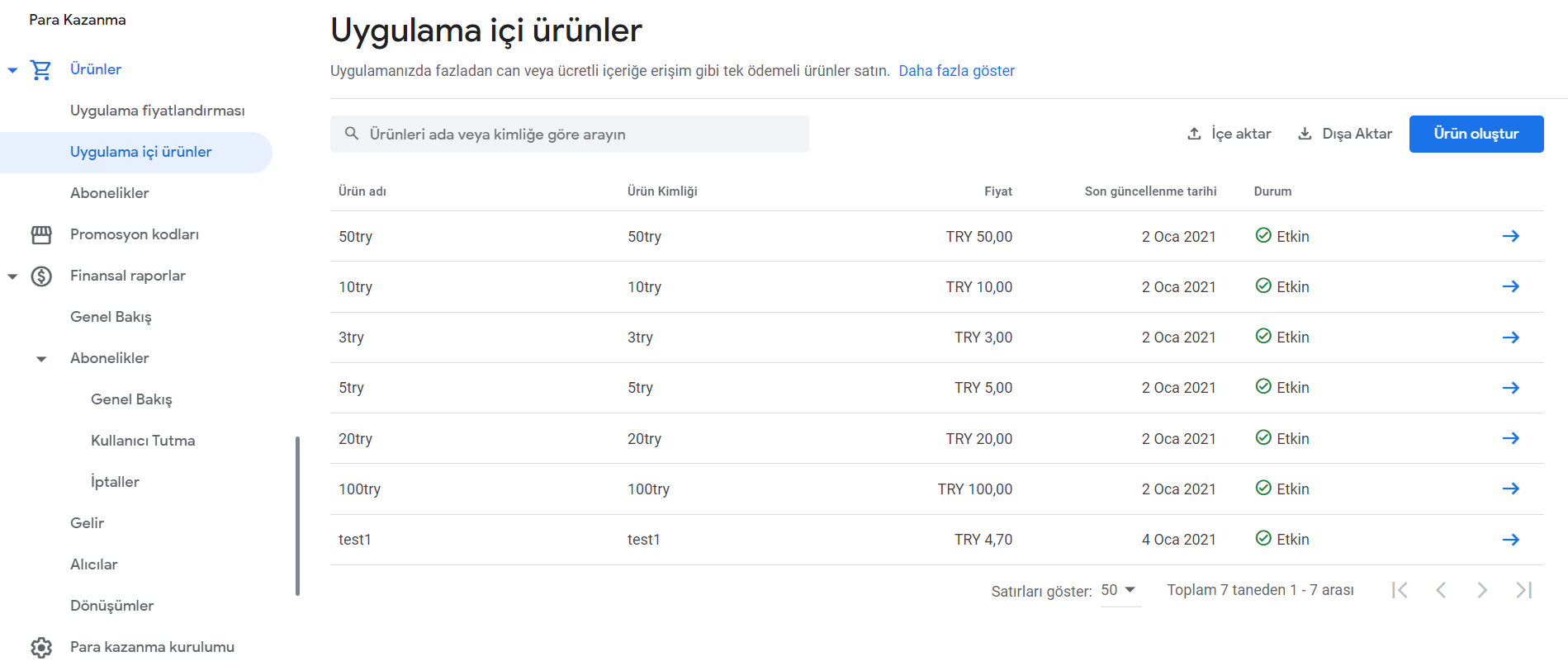
bu işlemleri gerçek ortamda kullanabilmemiz için uygulamamızı signed apk yapıp play console'da kapalı test bölümüne yüklememiz gerek yükledikten sonra Faturalandırma bölümü açılacak ve ürünlerimizi oluşturabileceğiz. örnek olarak satın alma ürünleri eklediğim görsel :

Bu kodu yeni bir sayfa açarak projenize kopyalayın ve sayfaya bağlantı verin çalışacaktır.
import * as RNIap from 'react-native-iap';const itemSkus = Platform.select({ ios: ['stackoverflow_ex'], android: ['stackoverflow_ex']});export default class Buy extends Component { state= { products:[], count:0 } async componentDidMount() { try { const products: Product[] = await RNIap.getProducts(itemSkus); this.setState({ products }); } catch(err) { console.warn(err); // standardized err.code and err.message available } } requestPurchase = async (sku: string) => { try { await RNIap.requestPurchase(sku, false); this.setState({ count:this.state.count+1 }); } catch (err) { console.warn(err.code, err.message); } } click = () => { this.requestPurchase('stackoverflow_ex') } render() { const {item} = this.props; return ( this.click()} /> ); }}